
Free Download Twilio Video - Create Zoom Clone Video Conference App
Last updated 6/2021
MP4 | Video: h264, 1280x720 | Audio: AAC, 44.1 KHz
Language: English | Size: 4.27 GB | Duration: 8h 22m
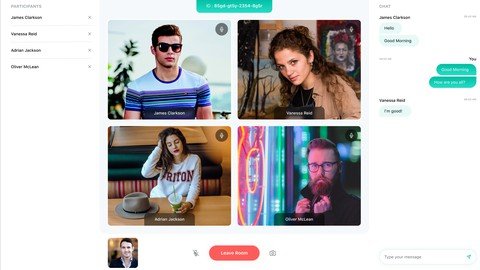
Learn how you can create Group Video Chat with Twilio and React with maximum of 50 users connected to the same room.
Free Download What you'll learn
Creating video chat application with Twilio
Creating serverless functions and deploying it using Twilio CLI
Creating video chat application with Twilio
Deploying application to Heroku
Working with streams and tracks
Learn basics about WebRTC
Sharing screen
Requirements
JavaScript and React basic knowledge
Description
Create an amazing video conference application. We will start with quick theory introduction and we will jump straight to creating app. Basic knowledge of JavaScript and React is required.To establish connection with other users and exchange with them media, we will use Twilio Programmable Video. That solution is based on WebRTC and media servers. For creating client side UI we will go for React which is most popular library to creating front-end in JavaScript. Also we will connect with serverless functions which we will host on Twilio Platform. Our created rooms will be able to handle even 50 participants connected to the same room.In our app we will add functionalities:Connect to existing roomCreate new roomMute / Unmute Start / Stop VideoScreen SharingExchanging messages using data tracksMore about Twilio:Twilio is a communications platform that allows software engineers to build Voice, Video and SMS capabilities into applications. Twilio does this by providing APIs that let you send and receive text messages, phone calls and establish video calls; and build more advanced systems like redirecting phone calls during certain hours.Twilio can be used when you have any of the following needs:to create video chat applications on web and mobile devicesTo integrate voice or text message capabilities into your software.To build a call center, with menu systems, queuing, hours of operation etc.To create a cheap burner phone number.To provide separate phone numbers that redirect to a single phone number (to provide country/region specific local numbers or to track different marketing campaigns etc.)To build text message chat bots or customer service systems.To integrate voice communications with 3rd party tools.
Overview
Section 1: Theory introduction
Lecture 1 Introduction
Lecture 2 App presentation - options
Lecture 3 App presentation - connecting with users
Lecture 4 Technology stack
Lecture 5 What is Twilio ?
Lecture 6 What are Twilio Serverless Functions ?
Lecture 7 What is React ?
Lecture 8 What is Twilio Programmable Video ?
Lecture 9 Twilio Programmable Video room types
Lecture 10 How Go and P2P rooms are working ?
Lecture 11 How Group Rooms are working ?
Section 2: Preparing environment - serverless functions
Lecture 12 Before we will start - two solutions for our token service
Lecture 13 Getting access token from Twilio
Lecture 14 Installing Node.js
Lecture 15 Before creating Twilio Account
Lecture 16 Creating Twilio Account
Lecture 17 Installing Twilio CLI
Lecture 18 Installing Twilio serverless plugin
Lecture 19 Setting environment variables
Lecture 20 Deploying token service to Twilio Functions
Lecture 21 Complete zoom clone serverless service - ready to deploy
Section 3: Token service with express.js server (if serverless functions are not working)
Lecture 22 Token service problems
Lecture 23 Creating own express.js server as token service
Lecture 24 Creating route for checking if room exists
Section 4: Creating React Application
Lecture 25 Initializing React Application with Redux
Lecture 26 Preparing project structure
Lecture 27 Adding Routing to our Application and HTTPS
Lecture 28 More about HTTPS
Lecture 29 Creating Introduction Page
Lecture 30 Creating Introduction Page Buttons
Lecture 31 Changing information about host in store
Lecture 32 Redux DevTools
Lecture 33 Adding title to join room page
Lecture 34 Creating join room inputs
Lecture 35 Adding only with audio checkbox
Lecture 36 Adding message if room not exists
Lecture 37 Creating join room buttons
Lecture 38 Joining room as host
Lecture 39 Joining room as user and creating new serverless function
Lecture 40 Checking if room exists on Twilio
Lecture 41 Adding loading overlay
Lecture 42 Fixing spinner animation
Section 5: Creating Room Page
Lecture 43 Creating main components in room page
Lecture 44 Creating participants list
Lecture 45 Creating chat section label
Lecture 46 Adding input for sending messages
Lecture 47 Fixing bug - position of send message button
Lecture 48 Creating messages
Lecture 49 Creating buttons
Lecture 50 Adding mute/unmute button
Lecture 51 Adding camera start/stop button
Lecture 52 Adding leave room button
Lecture 53 Adding screen sharing button
Lecture 54 Creating room label
Section 6: Connection with Twilio
Lecture 55 Getting access token from Twilio
Lecture 56 Connecting with Twilio room
Lecture 57 Solving bug related with the room and testing connection
Lecture 58 Connecting to same room as other room creator using meeting ID
Lecture 59 Twilio room statistics
Lecture 60 Adding disconnection possibility with connected room
Lecture 61 Adding loading overlay when awaiting for connection with the room
Section 7: Working with connected users to the room
Lecture 62 Preparing store for remote Participants
Lecture 63 Creating Twilio room component
Lecture 64 Managing connected Participants
Lecture 65 Testing Participants list
Lecture 66 Displaying connected Participants
Lecture 67 Creating component responsible for managing tracks of connected Participants
Lecture 68 Displaying tracks depends on theirs kind
Lecture 69 Creating audio tracks
Lecture 70 Creating video tracks
Lecture 71 Creating React portal for rendering videos
Lecture 72 Rendering participant component for every Participant in the room
Lecture 73 Testing Participants
Lecture 74 Placing video elements in correct position
Lecture 75 Fixing bug with remote participants are not being displayed
Lecture 76 Adding logic to camera button
Lecture 77 Adding logic to mic button
Section 8: Adding screen sharing possibility
Lecture 78 Creating logic for screen sharing
Lecture 79 Handling stop button pressed on pop up in browsers related with chrome
Lecture 80 Fixing bug with listener
Lecture 81 Adding local preview of screen sharing stream
Section 9: Exchanging messages between participants connected to the room - data track
Lecture 82 Preparing store for messages
Lecture 83 Adding local messages to store
Lecture 84 Displaying local messages
Lecture 85 Sending messages to other users and displaying them
Section 10: Minor changes and deployment
Lecture 86 Securing room page
Lecture 87 Preparing for deployment
Lecture 88 Deploying our application
Section 11: For Those who are more interested about WebRTC
Lecture 89 What is WebRTC ?
Lecture 90 What is signaling server ?
Lecture 91 What is STUN server ?
Lecture 92 What is TURN server ?
Lecture 93 What is SDP ?
Lecture 94 What are ICE candidates ?
Lecture 95 How to establish direct connection between users ?
JavaScript students and programmers
Homepage
Code:
https://www.udemy.com/course/create-zoom-clone-with-twilio-create-video-chat-application/Recommend Download Link Hight Speed | Please Say Thanks Keep Topic Live
Download Rapidgator
ngcfp.T.V..C.Z.C.V.C.A.part1.rar.html
ngcfp.T.V..C.Z.C.V.C.A.part2.rar.html
ngcfp.T.V..C.Z.C.V.C.A.part3.rar.html
ngcfp.T.V..C.Z.C.V.C.A.part4.rar.html
ngcfp.T.V..C.Z.C.V.C.A.part5.rar.html
Download Uploadgig
ngcfp.T.V..C.Z.C.V.C.A.part1.rar
ngcfp.T.V..C.Z.C.V.C.A.part2.rar
ngcfp.T.V..C.Z.C.V.C.A.part3.rar
ngcfp.T.V..C.Z.C.V.C.A.part4.rar
ngcfp.T.V..C.Z.C.V.C.A.part5.rar
Download Nitroflare
ngcfp.T.V..C.Z.C.V.C.A.part1.rar
ngcfp.T.V..C.Z.C.V.C.A.part2.rar
ngcfp.T.V..C.Z.C.V.C.A.part3.rar
ngcfp.T.V..C.Z.C.V.C.A.part4.rar
ngcfp.T.V..C.Z.C.V.C.A.part5.rar
Links are Interchangeable - Single Extraction
